Glove
Assisting event organizers in discovering and selecting the ideal Dj/ live act for their upcoming event.
Existing problems
Within the electronic music dance community, only a small number of highly recognizable names can attract a large audience.
Meanwhile, there are countless talented and undiscovered DJs and live acts who don’t get to shine due to limited social media presence, lack of exposure, limited networking opportunities, and other external factors unrelated to their talent and skills.
On the other hand, the promoters who are in charge of bookings have little resources to find those undiscovered talents and therefore create the music experience that is exciting and unique.
To address this issue, Glove aims to help uncover this hidden yet valuable talent.

User Research
Interviews took place with the promoters and event organizers to find what were their search criteria when looking for talent. Here are main categories they are interested in:
genre
experience
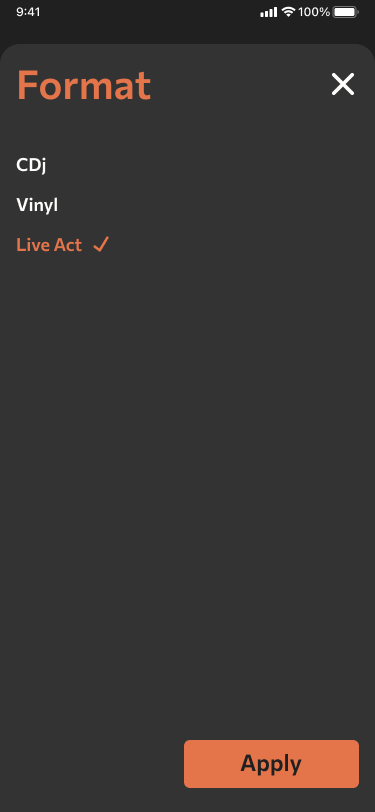
format (what equipment is required)
access to their mixes


As those criteria seem like a good recipe to find a great music provider for the event. Some promoters mentioned they discover/ book talent after they personally see them perform.
Although seeing talent in person is not always possible here were my solutions:
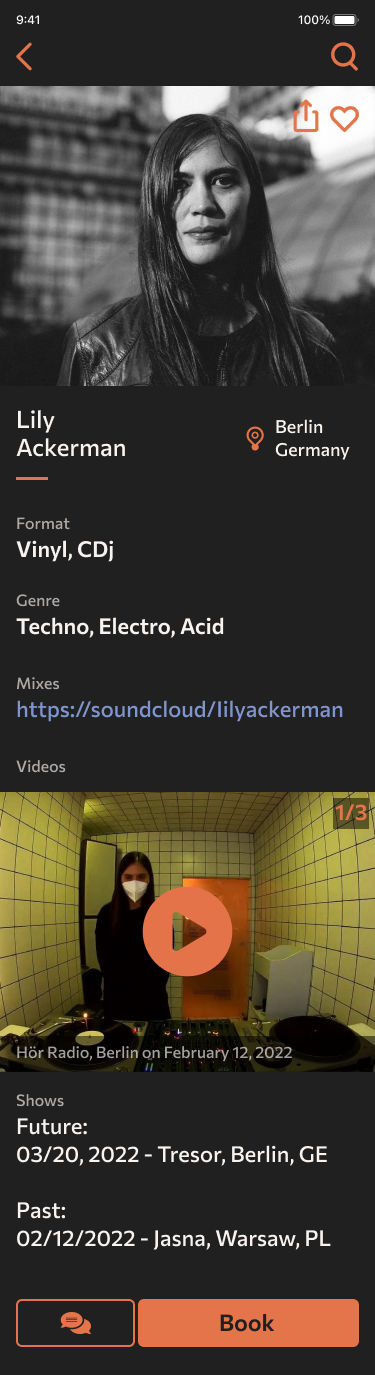
1) Include information about where and when will the talent perform next
2) Include the option of posting videos from when the talent performed

Low fidelity & mid fidelity
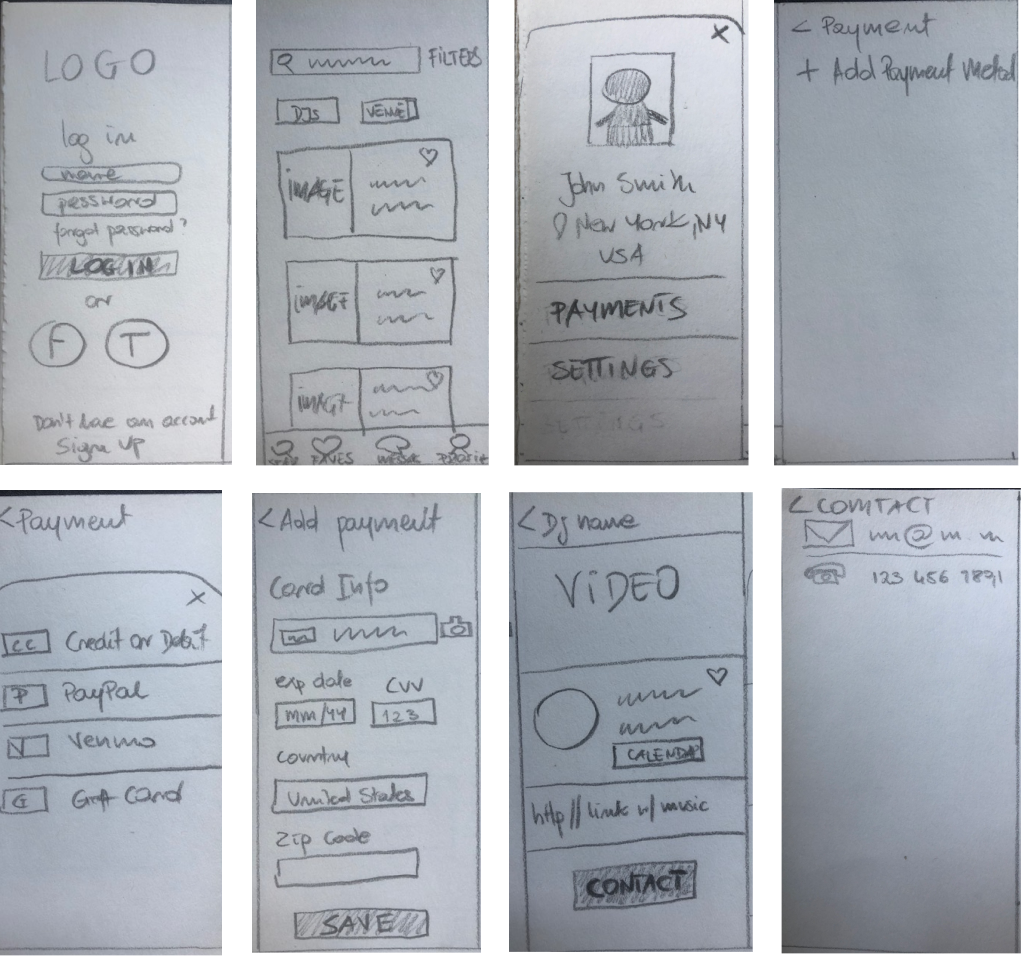
I began sketching low fidelity screens based on the user flows and the project brief.
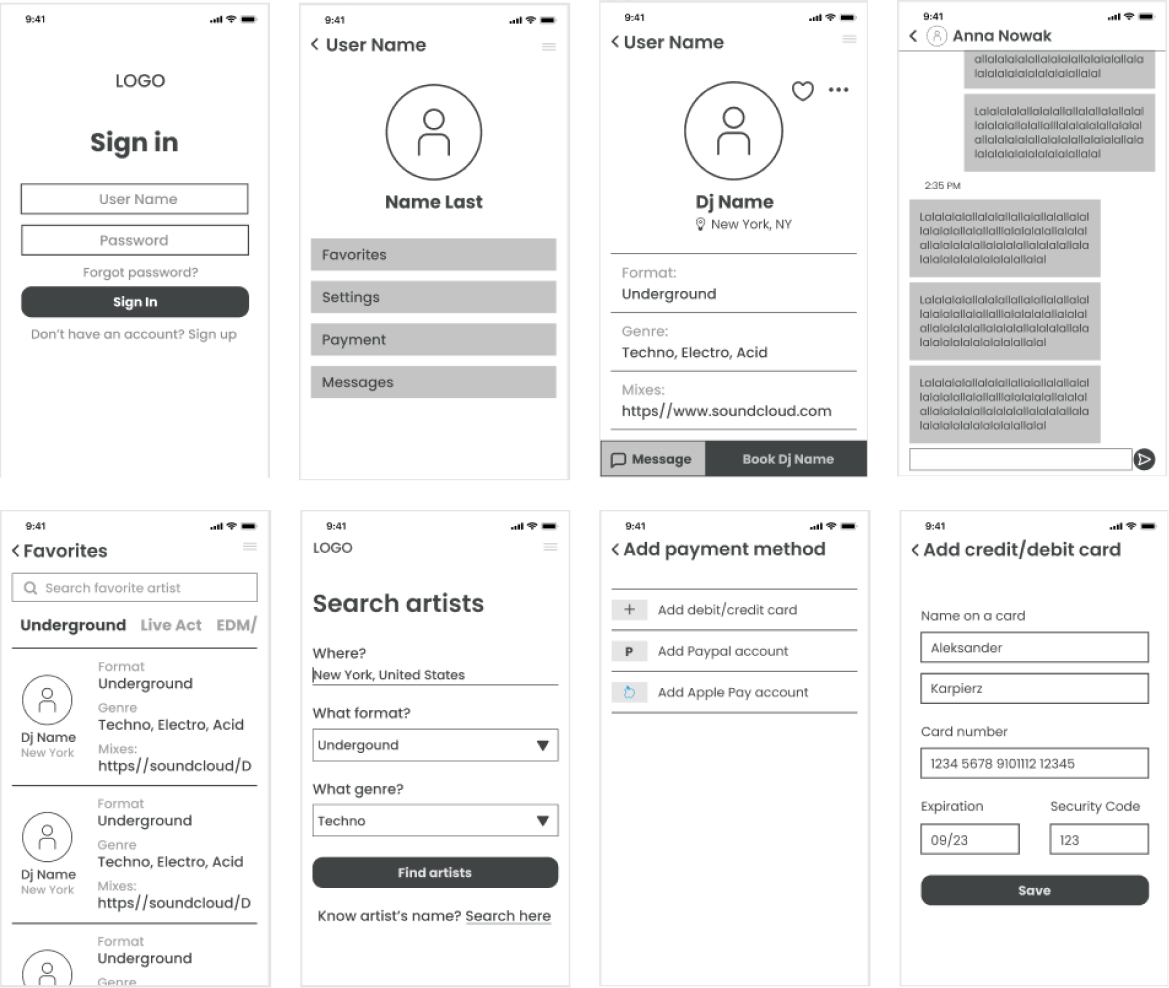
I did usability test with 5 people to make sure the above low fidelity screens were working and moved on to mid fidelity. I introduced drop down filter screen.

Inspiration
Images evoking feelings of having fun and celebration were picked as inspiration, and I chose darker images since most music related aesthetics have hues of black as the background.
I found work by Polish UI designer Milena Trefler who did the app design for The National Museum in Wroclaw and inspired me to come up with the following screens.

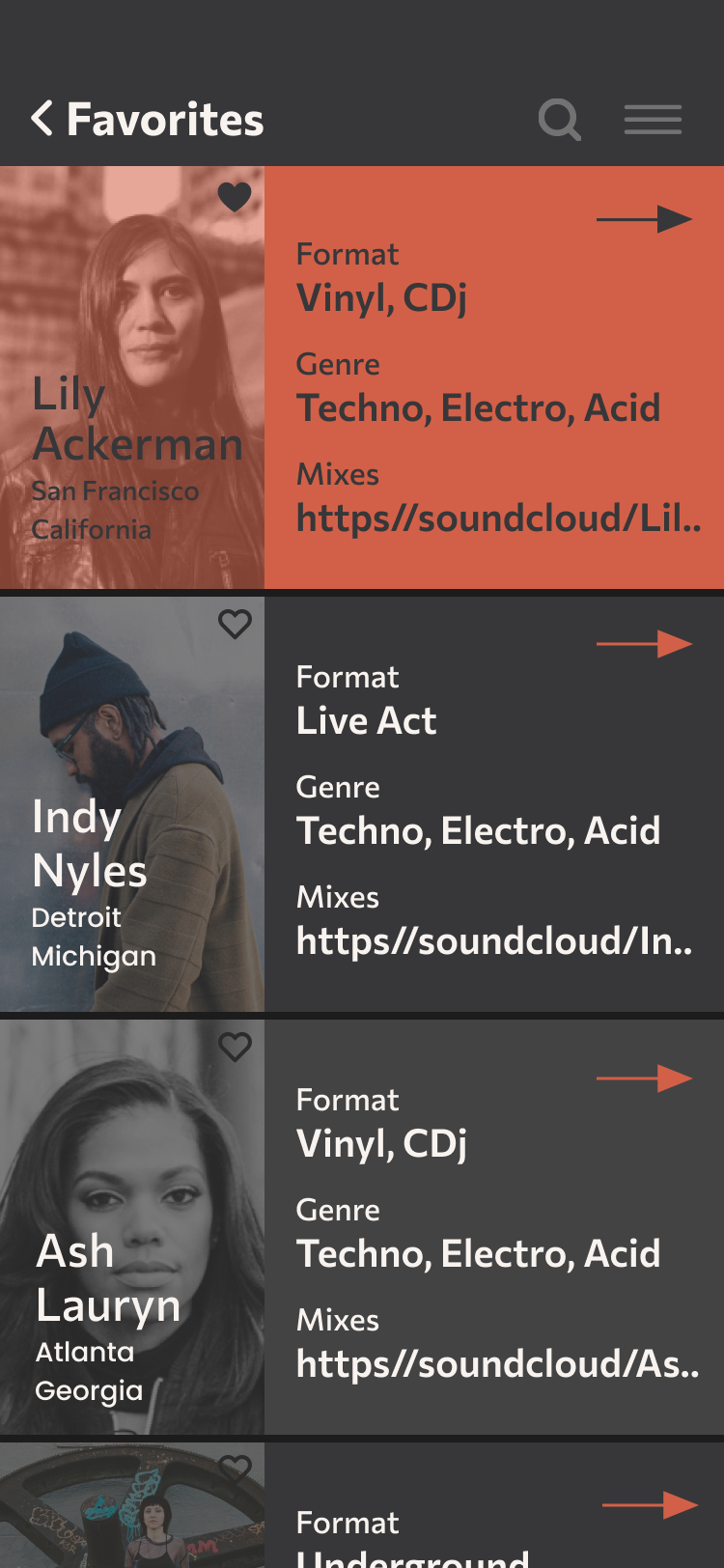
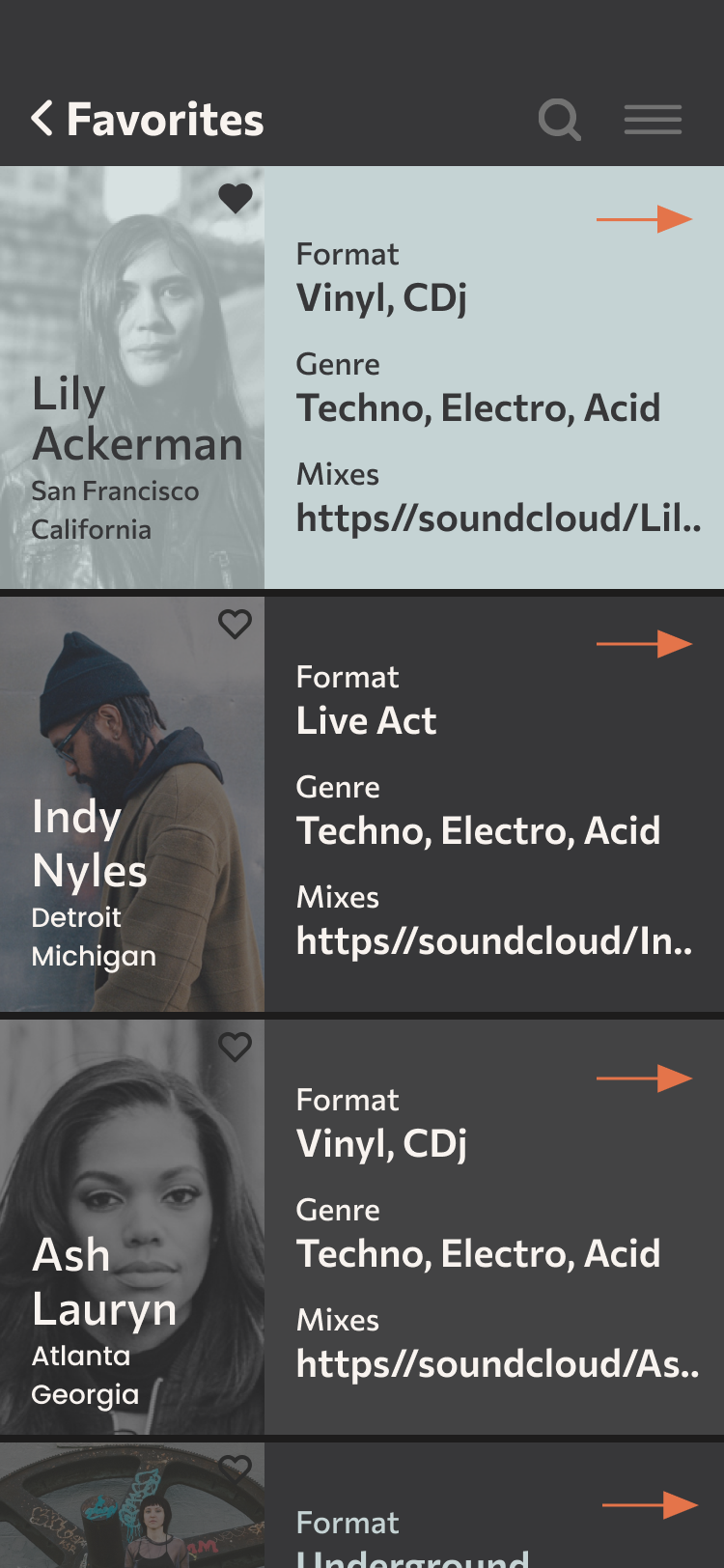
First high fidelity ideas
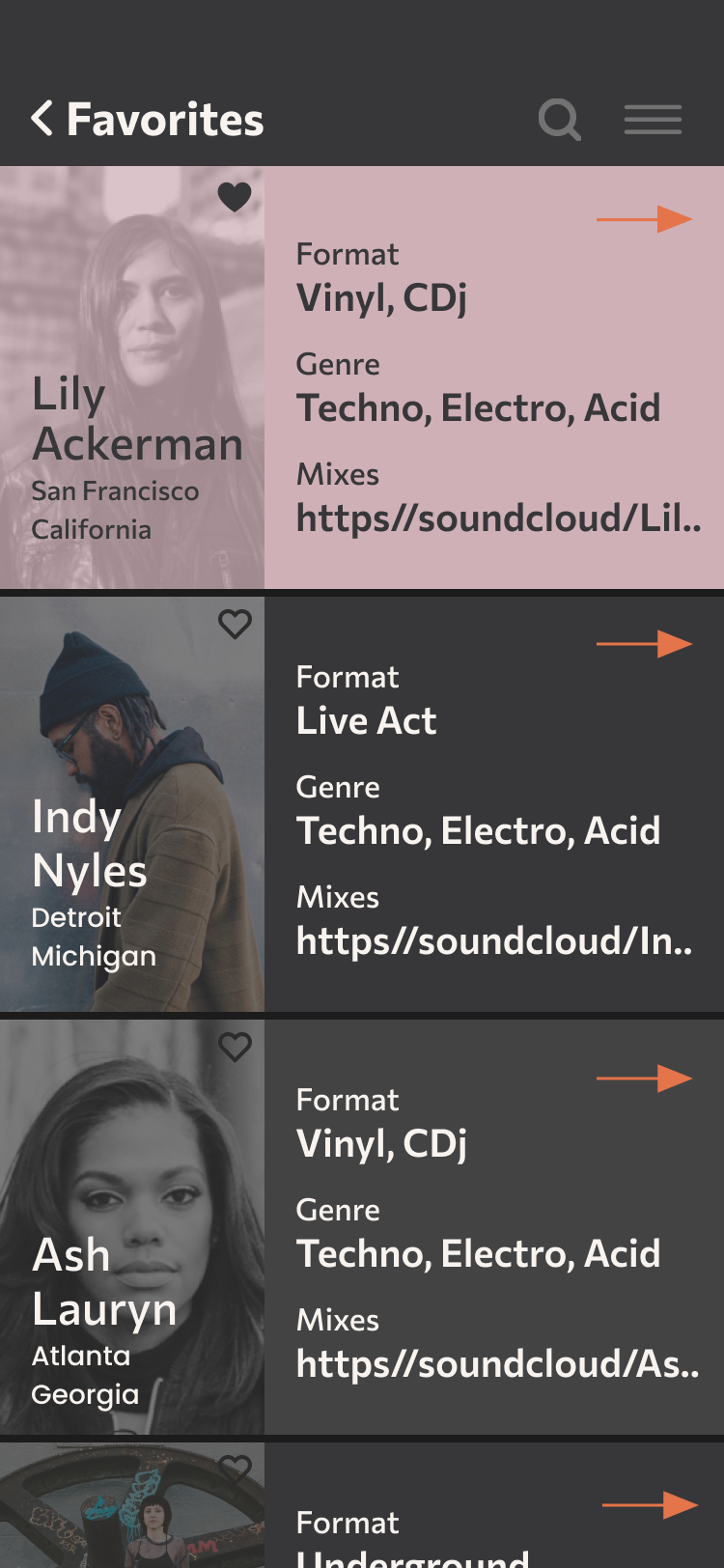
Below is the user’s “favorites” screen. Its design is based on the above shown inspiration with three different colors from the mood board.
Accent color on profile card would show up once the user taps on it.

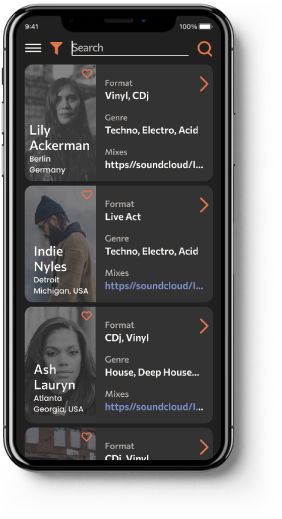
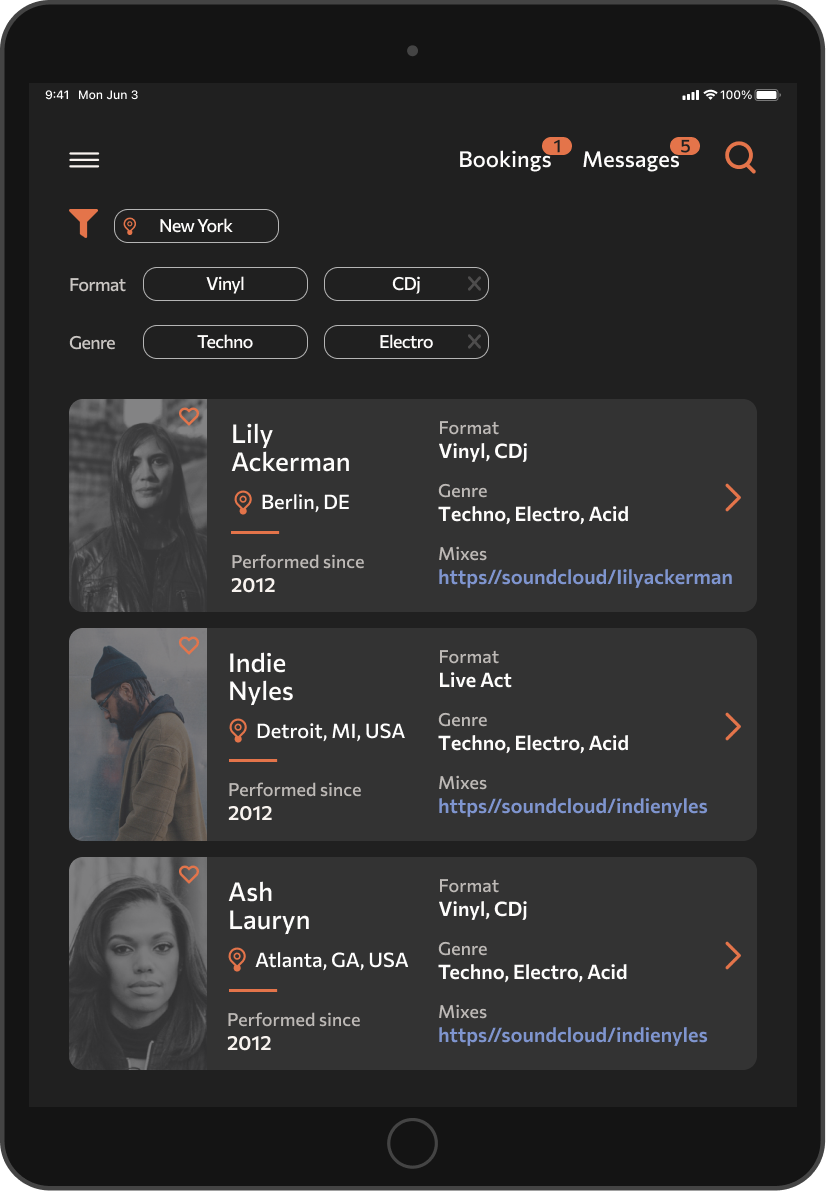
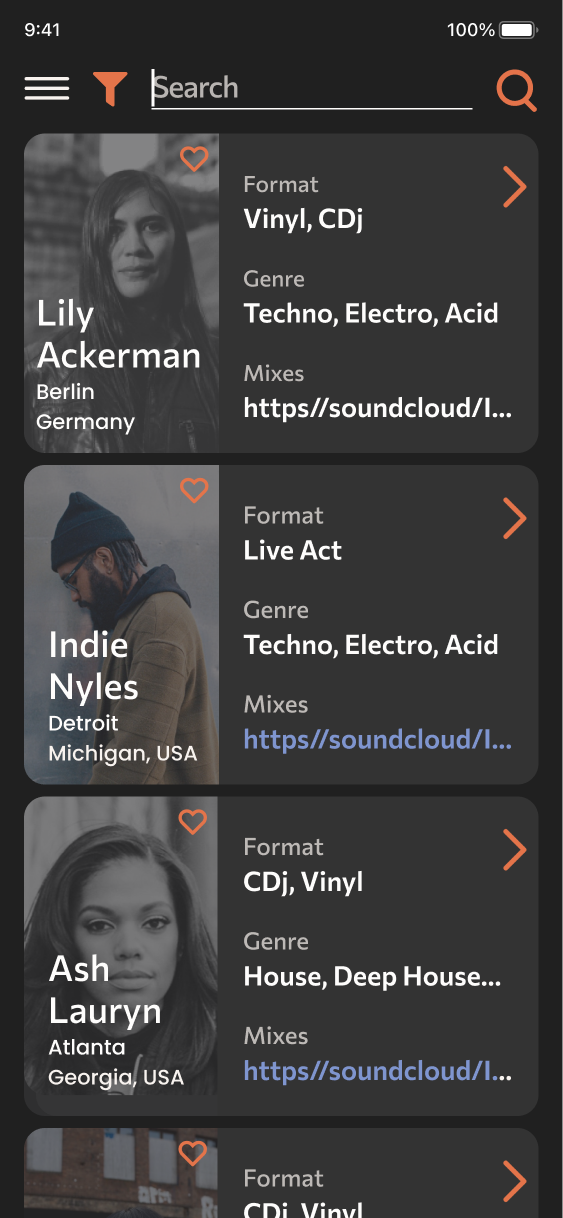
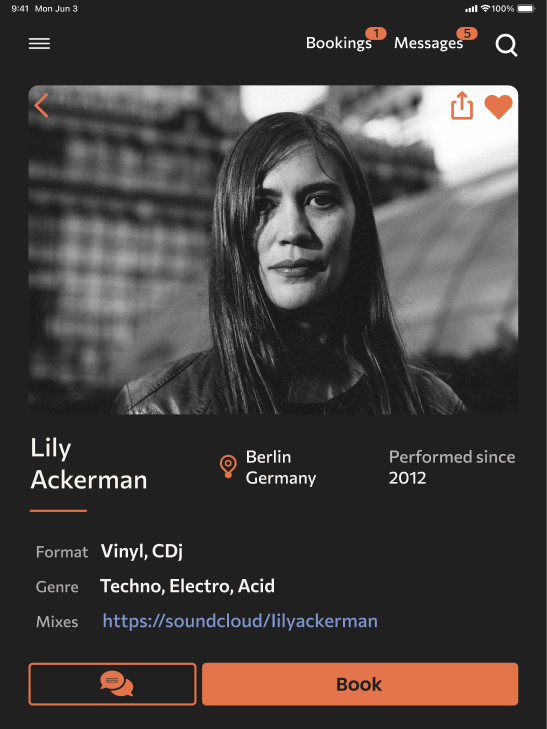
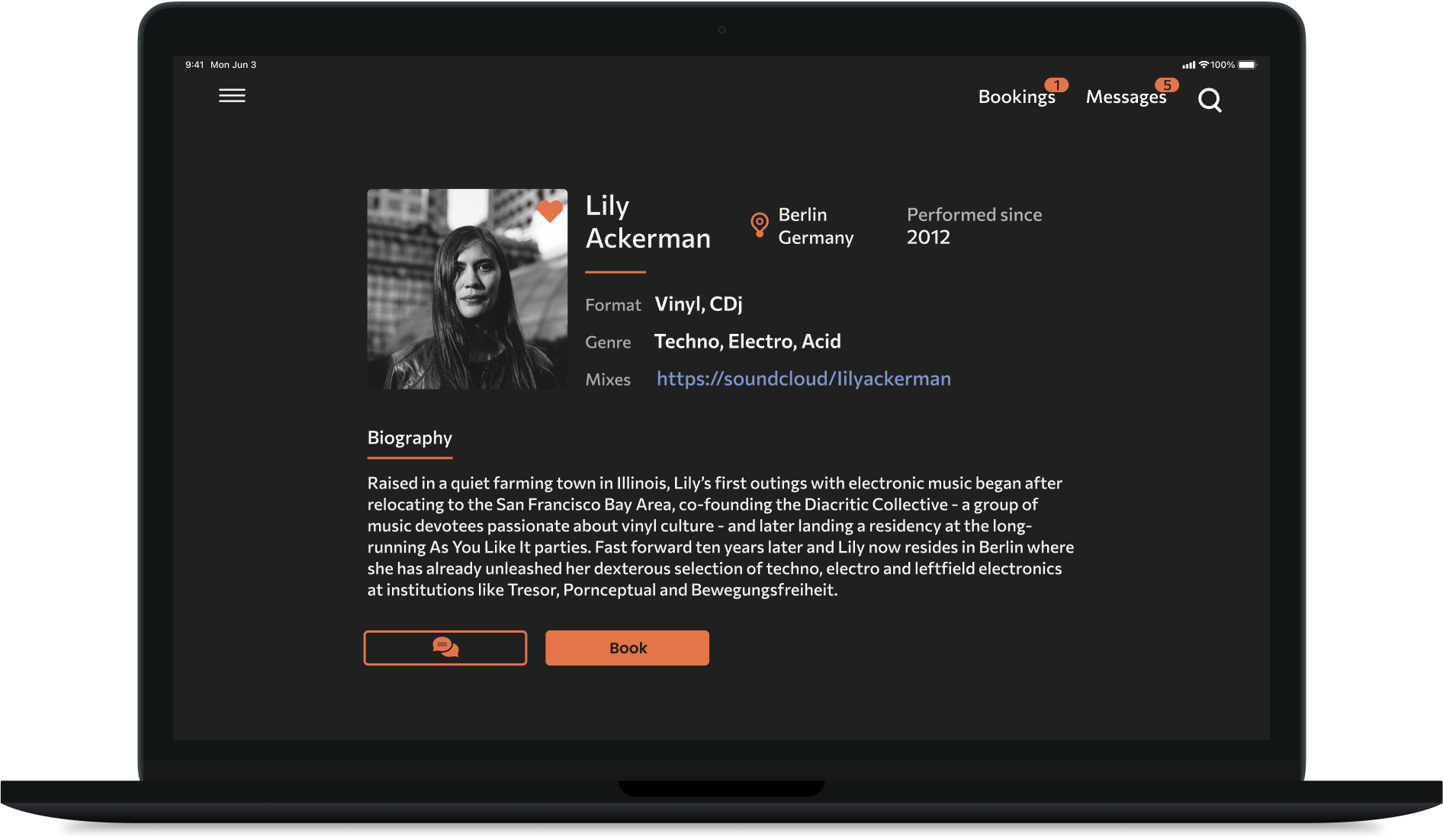
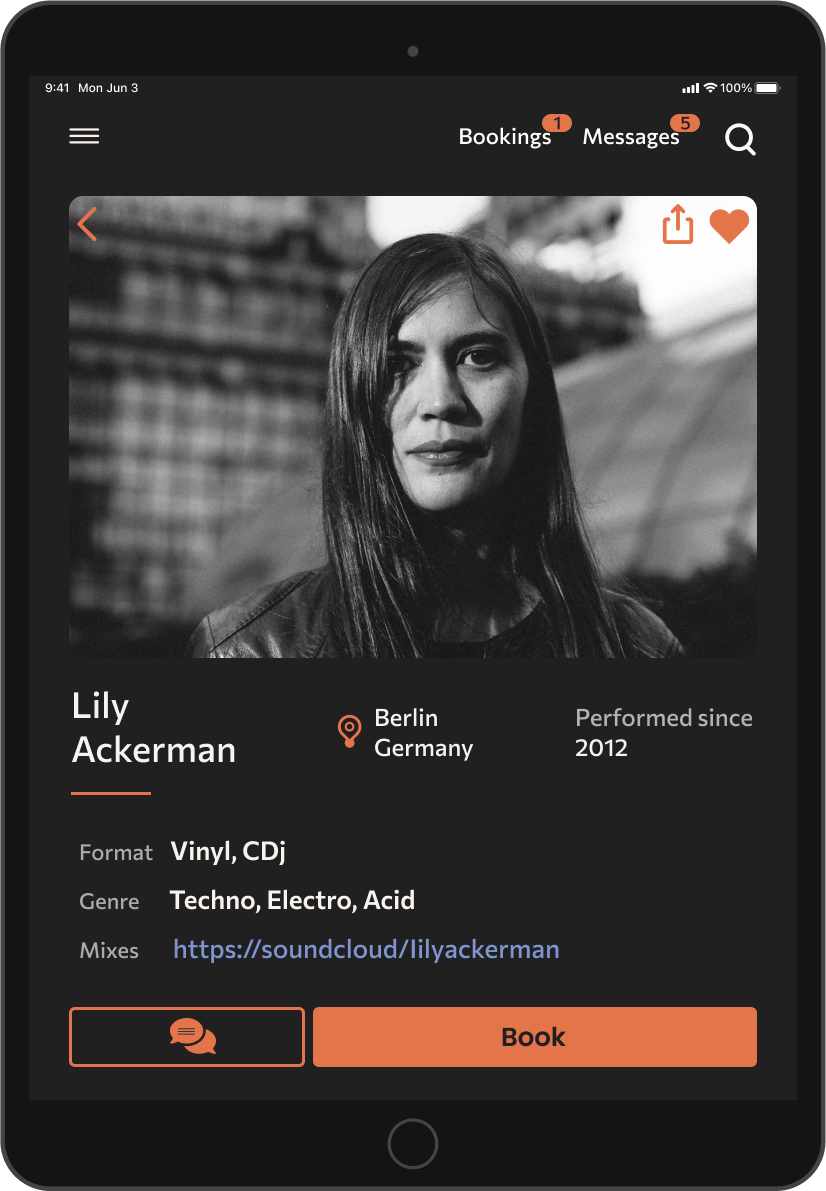
Current screens
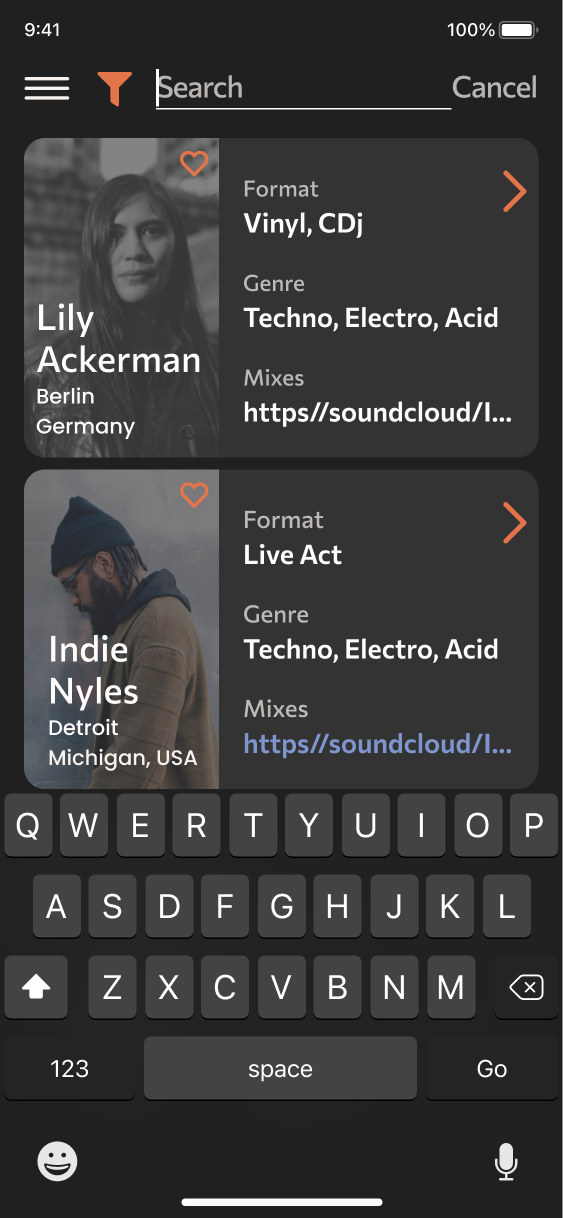
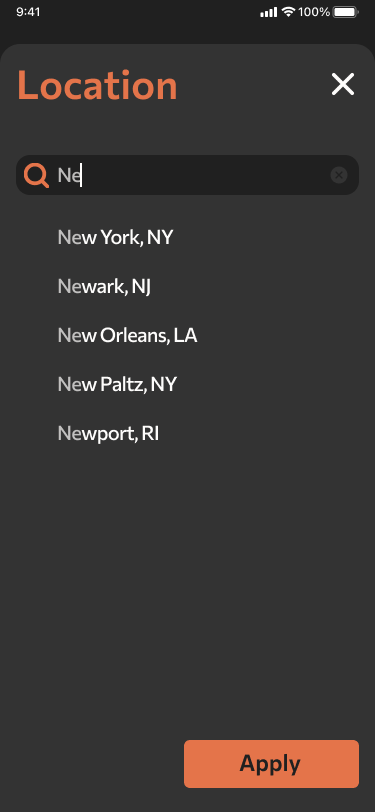
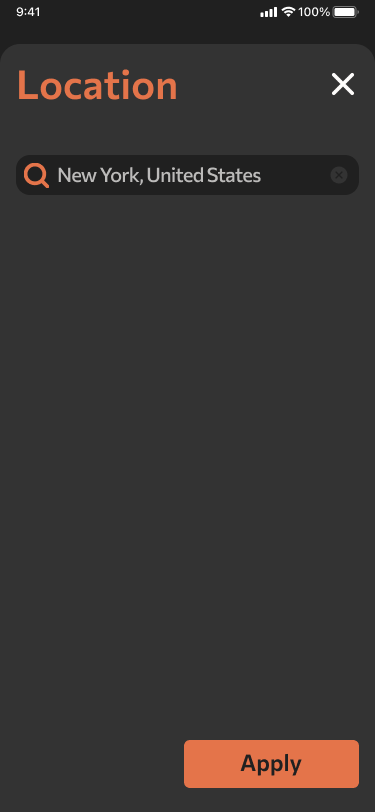
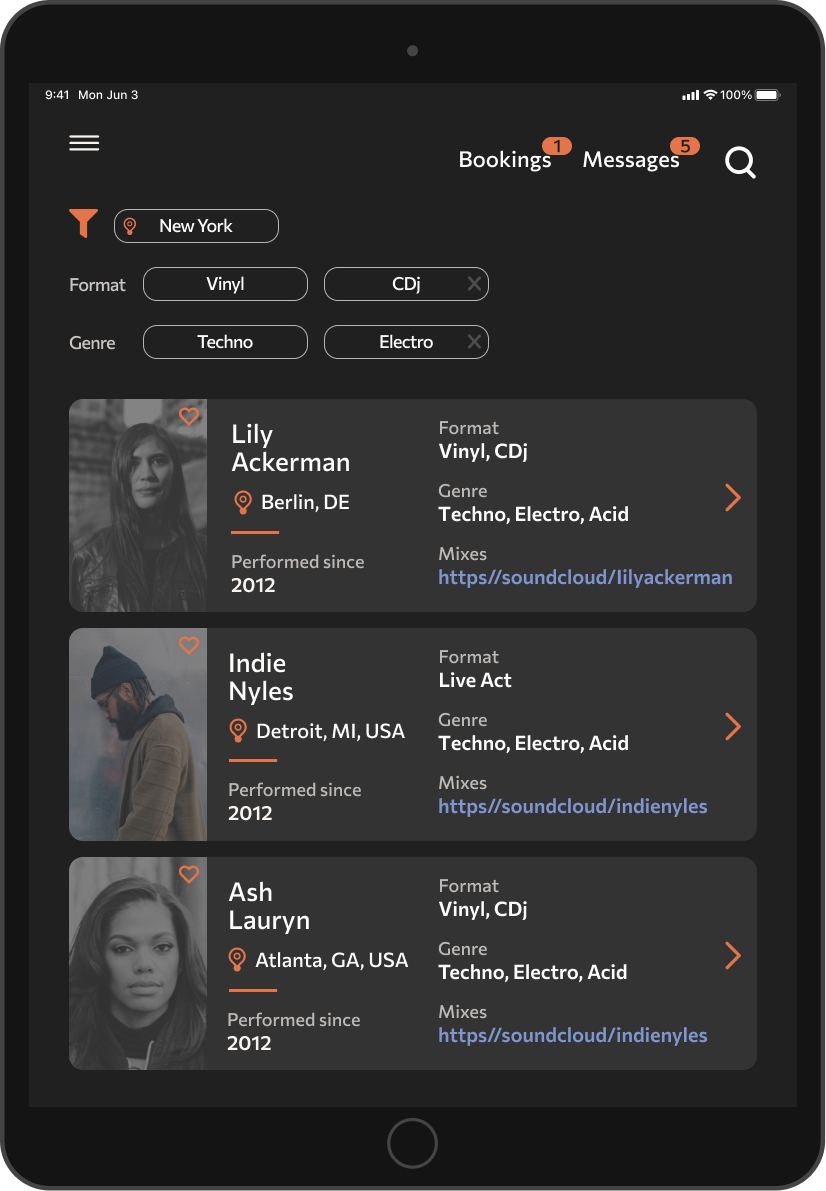
Search
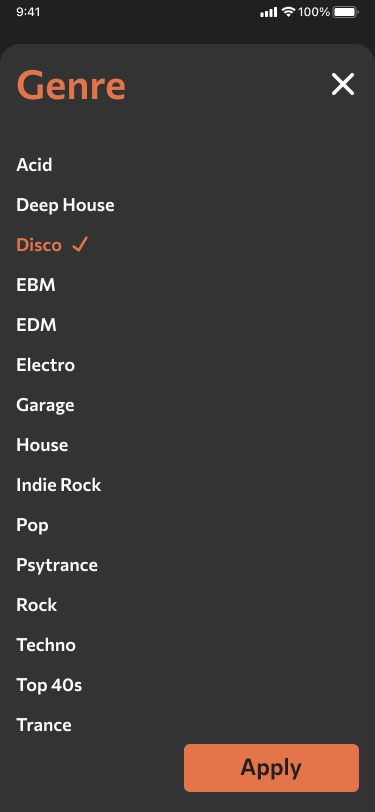
Filters
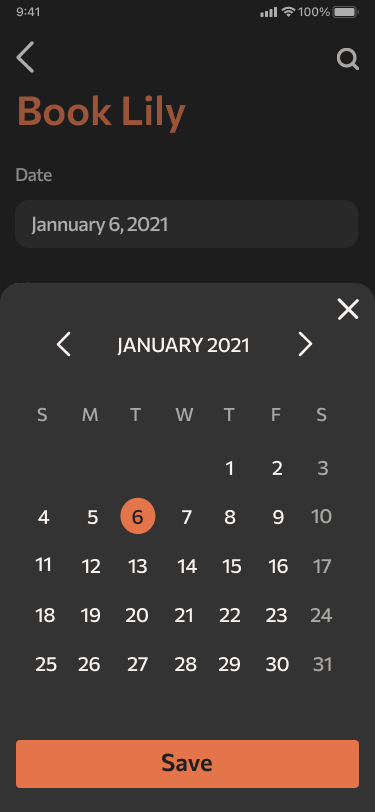
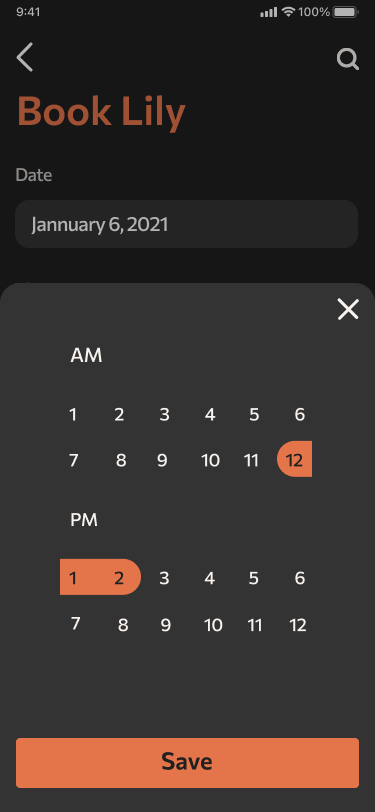
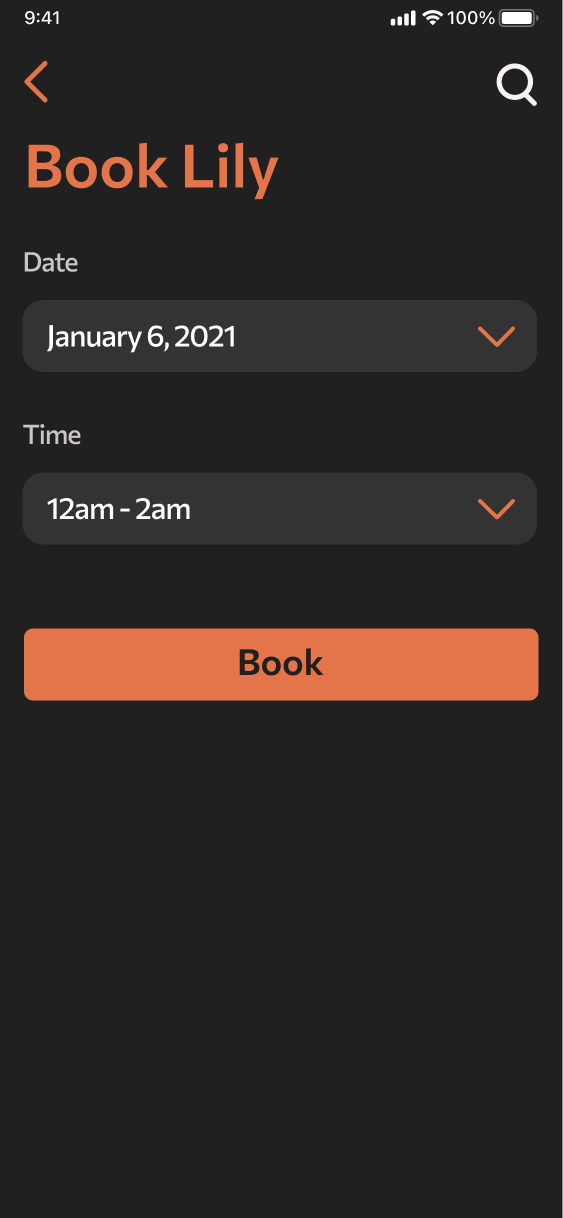
Booking

Breakpoints

Video walkthrough

Thoughts
As much as I’d love to make my screens an abstract art - it is imperative to follow the patterns that have been tested and worked well,
Corner radius doesn’t have to be identical across all the elements and it is important to adjust it in increments for a synchronized look,
I learned the importance of using programs like Figma Mirror for the most realistic look and feel,
After studying popular music platforms like Resident Advisor, I applied filter system similar to the one they have since users are already familiar with that (as opposed to the one showing on mid fidelity screens).